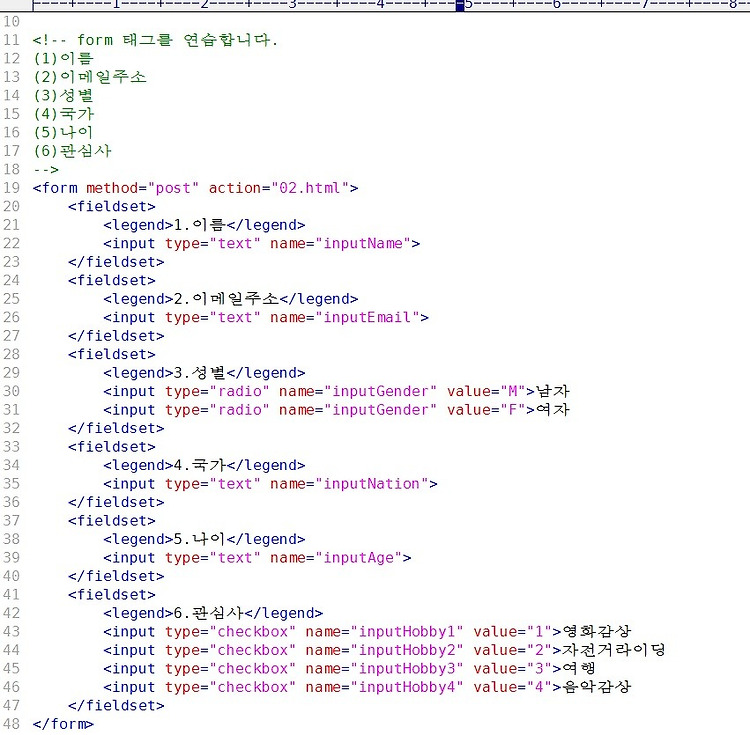
HTML 강좌 14강 - HTML 태그 익히기#13 - form #2 지난 강좌에 이어 추가적으로 form 태그에서 사용하는 입력양식에 대해 알아보겠습니다.이번 강좌에서 나오는 입력양식 역시 자주 사용하는 태그들 입니다.역시 form 태그 사이에 들어가야 합니다.(1)password(2)textarea(3)select(4)file(5)hidden(6)reset button이러한 것들이 있는데, 예제를 보고 설명하도록 하죠. 그림을 보면서 하나씩 살펴볼까요~(1) password 태그는 말그대로 비밀번호 양식입니다.text 태그와 달리 내용을 입력해도 내용이 보이지 않고 비밀번호 형식으로 *** 처리됩니다.(2) textarea 태그는 장문을 입력할 수 있는 텍스트박스 입니다.우리가 흔히 메세지나 메일같은..